Jika Anda menggunakan profil media sosial untuk mempromosikan merk dagang atau bisnis pribadi Anda, kemungkinan besar pada saat membuat anda hanya mengunakan tema yg disediakan oleh Social Networking tersebut. Anda membutuhkan desain uniq sendiri untuk membuat profil Anda berbeda dgn yg lain dan mgkn bisa menyampaikan informasi penting tentang siapa jati diri Anda atau perusahan Anda.
Beberapa jaringan sosial favorit mampu kita kustomisasi , tapi ada beberapa trik yang dapat menghemat waktu sehingga anda tidak menjadi frustrasi saat membuat profil custom tersebut. Dalam hal ini anda mgkn bisa membuat sendiri atau membutuhkan bantuan dari desainer grafis yang hebat, untuk mendapatkan layout yang seperti dengan apa yang Anda harapkan.
Langkah Pertama Pilih Foto Editor
Untuk memulainya, Anda akan memerlukan foto editor. Photoshop mungkin paling cocok untuk menangani tugas ini, tapi ada beberapa alternatif gratis di web yang dapat anda gunakan antara lain:
Gimp (GIMP) karena aplikasi ini bersifat open source jadi gratis, gimp mempunyai compositing editing gambar seperti halnya yang di miliki oleh Photoshop.
Aviary's Phoenix adalah perangkat gratis besar lainnya yang sepenuhnya berbasis web. Anda dapat mengedit dan mempercantik gambar seperti halnya dalam Photoshop namun secara online, dan kemudian dapat anda simpan ke desktop / PC Anda.
Photoshop.com juga menawarkan gratis, "lite," versi berbasis web editor yang populer.
Setelah anda memilih salah satu foto editor diatas, saatnya untuk memulai beraksi :) .
Twitter
latar belakang twitter membuat kesan mengenai potensi pengikutnya. Harus menunjukan siapa Anda dan apa yang Anda harapkan dari twitter. Berikut adalah beberapa contoh Twitter besar latar belakang:
Dimensi: profil twiter dan akan menerima sekitar 760 pixel. Tampilan untuk background akan ditentukan oleh pengguna monitor. Setiap orang belum tentu sama jika melihat tampilan background anda, tergantung pada resolusi layar masing-masing. Untuk memastikan bahwa latar belakang Anda tidak akan terpotong kita disisni main aman saja dengan resolusi 1680 x 1200 pixel. Resolusi gambar harus standar web 72 dpi.
Maksimum Ukuran File: 800 KB
Layout: perhitungkan untuk kolom yang ditengah dengan ukuran 760 pixel , ruang yang tersisa di kedua sisi akan tergantung pada resolusi pengunjung. Ruang di bagian atas untuk logo Twitter akan tetap konstan pada sekitar 65 pixel, dan aturan yang baik adalah untuk mensisakan sekitar 200 pixel di sebelah kiri untuk desain Anda. Ini akan mengakomodasi resolusi paling bagus utk monitor.
Twitter mensejajarkan gambar latar pada bagian kiri atas, sehingga sangat penting untuk memfokuskan konten utama di daerah itu seperti ditunjukkan pd gambar diatas. Semakin jauh ke kiri elemen muncul, yang paling besar kemungkinan akan memotong monitor resolusi rendah.
Ada beberapa alat yang dapat membantu Anda menentukan berapa resolusi layout anda. Untuk segera menentukan resolusi Anda sebagai titik acuan, silahkan kunjungi web ini ke whatismyscreenresolution.com.
Untuk pengguna FireFox, Web Developer add-on akan mengubah ukuran browser Anda agar sesuai dengan resolusi monitor umum sehingga Anda dapat melihat apa yang tata letak Anda akan terlihat seperti untuk pengguna lain.
Screen-resolution.com juga merupakan perangkat praktis untuk muncul URL ke dalam resolusi-browers khusus jendela.
Desain Tips:
Jangan penuhi latar belakang Anda dengan terlalu banyak informasi. Karena URL tidak dapat diklik di latar belakang, ruang ini lebih cocok untuk logo, foto, atau elemen-elemen grafis bersih lainnya yang mengungkapkan siapa Anda. Jika Anda mengharapkan orang untuk ketemu anda dengan Anda di luar Twitter, pastikan satu URL di profil Anda link ke informasi kontak Anda.
Juga, pastikan untuk memilih warna teks dan link yang serasi dengan latar belakang Anda.
Cara sebagai berikut :
YouTube
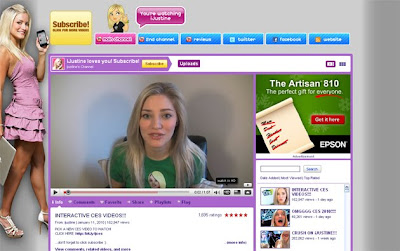
YouTube cara yang bagus untuk mengidentifikasi diri Anda kepada pemirsa ketika mereka melihat halaman video Anda. Berikut adalah beberapa contoh desain YouTube:
Meskipun MySpace telah tidak begitu digemari dalam beberapa tahun terakhir ini, masih merupakan platform yang layak bagi pengguna baru dengan tujuan bagi band mereka dan Sharing musik mereka.
Jika Anda ingin membuat tampilan yang berbeda di MySpace, Anda dapat merubahnya dengan sedikit trik.
Berikut adalah beberapa yang mengesankan:
Ukuran file maksimum: ukuran berapa pun, tetapi supaya upload-nya cepat sebaiknya mengunakan ukuran di bawah 500K.
File hosting: Tidak seperti Twitter dan YouTube, Myspace tidak akan menganjurkan hosting file latar belakang gambar profi Anda, tetapi hanya referensi dari URL. Jika Anda tidak memiliki web space, ada banyak tempat Anda dapat host gambar gratis, termasuk PhotoBucket dan ImageShack. Upload gambar Anda ke salah satu situs tersebut dan paste URL gambar ke editor tata letak di MySpace.
Layout: Lagi-lagi, MySpace memiliki tata letak yg maju dan flexsibel yang memungkinkan Anda untuk menyesuaikan latar belakang Anda terhadap setiap kuadran dari layar, atau di tengah layar. Terserah bagaimana Anda ingin menempatkan tata letak tersebut. Cukup mengatur account untuk kolom konten Anda dengan ukuran 750 atau 960 pixel dan di sekitarnya dibuat desain sesuai pilihan kita. Lalu posisikan dan serasikan gambar Anda. Desain yang bagus harus sesuai dengan elemen grafis mereka yang menempel pada kolom konten kita sehingga dapat terlihat di setiap resolusi.
Cara merubah tampilan Profil MySpace sebagai berikut:
Untuk memulainya, Anda akan memerlukan foto editor. Photoshop mungkin paling cocok untuk menangani tugas ini, tapi ada beberapa alternatif gratis di web yang dapat anda gunakan antara lain:
Gimp (GIMP) karena aplikasi ini bersifat open source jadi gratis, gimp mempunyai compositing editing gambar seperti halnya yang di miliki oleh Photoshop.
Photoshop.com juga menawarkan gratis, "lite," versi berbasis web editor yang populer.
Setelah anda memilih salah satu foto editor diatas, saatnya untuk memulai beraksi :) .
latar belakang twitter membuat kesan mengenai potensi pengikutnya. Harus menunjukan siapa Anda dan apa yang Anda harapkan dari twitter. Berikut adalah beberapa contoh Twitter besar latar belakang:
Dimensi: profil twiter dan akan menerima sekitar 760 pixel. Tampilan untuk background akan ditentukan oleh pengguna monitor. Setiap orang belum tentu sama jika melihat tampilan background anda, tergantung pada resolusi layar masing-masing. Untuk memastikan bahwa latar belakang Anda tidak akan terpotong kita disisni main aman saja dengan resolusi 1680 x 1200 pixel. Resolusi gambar harus standar web 72 dpi.
Maksimum Ukuran File: 800 KB
Layout: perhitungkan untuk kolom yang ditengah dengan ukuran 760 pixel , ruang yang tersisa di kedua sisi akan tergantung pada resolusi pengunjung. Ruang di bagian atas untuk logo Twitter akan tetap konstan pada sekitar 65 pixel, dan aturan yang baik adalah untuk mensisakan sekitar 200 pixel di sebelah kiri untuk desain Anda. Ini akan mengakomodasi resolusi paling bagus utk monitor.
Twitter mensejajarkan gambar latar pada bagian kiri atas, sehingga sangat penting untuk memfokuskan konten utama di daerah itu seperti ditunjukkan pd gambar diatas. Semakin jauh ke kiri elemen muncul, yang paling besar kemungkinan akan memotong monitor resolusi rendah.
Ada beberapa alat yang dapat membantu Anda menentukan berapa resolusi layout anda. Untuk segera menentukan resolusi Anda sebagai titik acuan, silahkan kunjungi web ini ke whatismyscreenresolution.com.
Untuk pengguna FireFox, Web Developer add-on akan mengubah ukuran browser Anda agar sesuai dengan resolusi monitor umum sehingga Anda dapat melihat apa yang tata letak Anda akan terlihat seperti untuk pengguna lain.
Screen-resolution.com juga merupakan perangkat praktis untuk muncul URL ke dalam resolusi-browers khusus jendela.
Desain Tips:
Jangan penuhi latar belakang Anda dengan terlalu banyak informasi. Karena URL tidak dapat diklik di latar belakang, ruang ini lebih cocok untuk logo, foto, atau elemen-elemen grafis bersih lainnya yang mengungkapkan siapa Anda. Jika Anda mengharapkan orang untuk ketemu anda dengan Anda di luar Twitter, pastikan satu URL di profil Anda link ke informasi kontak Anda.
Juga, pastikan untuk memilih warna teks dan link yang serasi dengan latar belakang Anda.
Cara sebagai berikut :
YouTube
YouTube cara yang bagus untuk mengidentifikasi diri Anda kepada pemirsa ketika mereka melihat halaman video Anda. Berikut adalah beberapa contoh desain YouTube:
Dimensi: latar belakang YouTube sama seperi latar belakang dalam Twitter Area yang menampilkan video dan informasi profil adalah lebar 960 pixel. Perhatikan bahwa daerah atas YouTube yang menampilkan logo dan pencarian tidak diperhitungkan dalam kaitannya dengan latar belakang Anda. Gambar latar belakang Anda akan mulai di bawah bar YouTube putih, jadi semua konten harus dimulai di dekat bagian atas gambar Anda.
Seperti halnya Twitter,semua tergantung pada resolusi layar monitor anda. Ukuran gambar yang baik totalnya 2000 x 2200 pixel.
Maksimum Ukuran File: 256 KB
Layout: Penting untuk memahami bahwa YouTube akan mengatur gambar latar belakang Anda di ditengah belakang konten. Ini berarti bahwa yang penting adalah isi gambar akan muncul hanya ke kiri dan kanan dari pusat pixel 960 kolom. Ini juga berarti bahwa monitor layar lebar akan melihat lebih banyak gambar Anda, membentang dari arah ke kanan dan kiri layar. Inilah sebabnya mengapa ada baiknya untuk menggunakan gambar yang sangat luas (2000 pixel, pada contoh ini).
Sedangkan latar belakang Twitter Anda harus difokuskan sebagai jauh ke sebelah kiri mungkin, konten di latar belakang YouTube Anda harus sedekat mungkin dengan pusat kolom dengan ukuran 960 pixel tanpa merubahnya ke belakang layout. Sekali lagi, menguji berbagai resolusi dengan alat-alat di atas untuk melihat di mana pemirsa mungkin cropping gambar Anda dan menyesuaikan sesuai untuk memperhitungkan variasi.
Desain Tips:
Seperti halnya Twitter,semua tergantung pada resolusi layar monitor anda. Ukuran gambar yang baik totalnya 2000 x 2200 pixel.
Maksimum Ukuran File: 256 KB
Layout: Penting untuk memahami bahwa YouTube akan mengatur gambar latar belakang Anda di ditengah belakang konten. Ini berarti bahwa yang penting adalah isi gambar akan muncul hanya ke kiri dan kanan dari pusat pixel 960 kolom. Ini juga berarti bahwa monitor layar lebar akan melihat lebih banyak gambar Anda, membentang dari arah ke kanan dan kiri layar. Inilah sebabnya mengapa ada baiknya untuk menggunakan gambar yang sangat luas (2000 pixel, pada contoh ini).
Sedangkan latar belakang Twitter Anda harus difokuskan sebagai jauh ke sebelah kiri mungkin, konten di latar belakang YouTube Anda harus sedekat mungkin dengan pusat kolom dengan ukuran 960 pixel tanpa merubahnya ke belakang layout. Sekali lagi, menguji berbagai resolusi dengan alat-alat di atas untuk melihat di mana pemirsa mungkin cropping gambar Anda dan menyesuaikan sesuai untuk memperhitungkan variasi.
Desain Tips:
Karena monitor layar lebar dapat melihat lebih banyak gambar Anda di sebelah kiri dan kanan, mungkin akan berguna untuk memasukkan gambar transparan ke warna solid pada setiap ujungnya. Kemudian, membuat halaman warna latar belakang yang sama untuk menghindari gambar yg kurang bagus.
Juga, pastikan untuk menerapkan garis kotak dan warna teks.
Cara Membuatnya sebagai berikut:
Juga, pastikan untuk menerapkan garis kotak dan warna teks.
Cara Membuatnya sebagai berikut:
MySpace
Meskipun MySpace telah tidak begitu digemari dalam beberapa tahun terakhir ini, masih merupakan platform yang layak bagi pengguna baru dengan tujuan bagi band mereka dan Sharing musik mereka.
Jika Anda ingin membuat tampilan yang berbeda di MySpace, Anda dapat merubahnya dengan sedikit trik.
Berikut adalah beberapa yang mengesankan:
Dimensi: kustomisasi "Profile 2.0" MySpace sebenarnya sangat fleksibel dan memungkinkan beberapa pilihan. Anda dapat mengubah ukuran konten Anda antara 960 piksel, 750 piksel, atau 100% (yang menghapuskan sama sekali latar belakang). Tentukan tata letak yang paling Anda sukai dan buatlah latar belakang Anda sesuai. Ukuran penuh harus account untuk monitor berukuran besar, sehingga sesuatu di sekitar 2000 x 2200 piksel harus bekerja di sini juga.
Ukuran file maksimum: ukuran berapa pun, tetapi supaya upload-nya cepat sebaiknya mengunakan ukuran di bawah 500K.
File hosting: Tidak seperti Twitter dan YouTube, Myspace tidak akan menganjurkan hosting file latar belakang gambar profi Anda, tetapi hanya referensi dari URL. Jika Anda tidak memiliki web space, ada banyak tempat Anda dapat host gambar gratis, termasuk PhotoBucket dan ImageShack. Upload gambar Anda ke salah satu situs tersebut dan paste URL gambar ke editor tata letak di MySpace.
Layout: Lagi-lagi, MySpace memiliki tata letak yg maju dan flexsibel yang memungkinkan Anda untuk menyesuaikan latar belakang Anda terhadap setiap kuadran dari layar, atau di tengah layar. Terserah bagaimana Anda ingin menempatkan tata letak tersebut. Cukup mengatur account untuk kolom konten Anda dengan ukuran 750 atau 960 pixel dan di sekitarnya dibuat desain sesuai pilihan kita. Lalu posisikan dan serasikan gambar Anda. Desain yang bagus harus sesuai dengan elemen grafis mereka yang menempel pada kolom konten kita sehingga dapat terlihat di setiap resolusi.
Cara merubah tampilan Profil MySpace sebagai berikut:
Sayangnya dua situs Jejaring yaitu Facebook dan LinkedIn, tidak menawarkan fasilitas kostumisasi latar belakang utuk profil kita. Meskipun hal ini mungkin mengecewakan bagi sebagian orang, banyak yang akan berpendapat bahwa tampilan situs yang simple tersebut telah berkontribusi untuk kesuksesan mereka.









































Maaf Mau tanya kalo ngepasin gambar di backround twitter sebelah kiri gimana caranya dan ukurannya ya diar gambar/image nya ga kepotong ?
BalasHapusPlease..mhn pencerahan. Trm ksh.
http://asdansbacktonature.blogspot.com